Navigation Pada Flutter
Navigasi dalam Flutter merujuk pada proses peralihan antara layar atau halaman yang berbeda dalam suatu aplikasi, sedangkan perutean melibatkan pengelolaan alur dan pengaturan layar-layar ini. Flutter memanfaatkan konsep routes untuk menentukan tampilan atau halaman dalam sebuah aplikasi, sementara navigator bertugas mengatur dan mengelola perpindahan antar halaman tersebut.

Navigator dan Routes
- Navigator
Navigator adalah widget di Flutter yang berfungsi untuk mengelola daftar (stack) layar yang aktif dalam aplikasi. Ketika pengguna membuka sebuah layar baru, layar tersebut ditambahkan ke stack, dan ketika pengguna kembali ke layar sebelumnya, layar terakhir dihapus dari stack. Navigator memungkinkan pengelolaan transisi layar secara fleksibel, baik dengan cara menambahkan layar baru, menggantinya, atau menghapus semua layar untuk kembali ke root.
- Routes
Routes adalah mekanisme yang digunakan untuk memetakan nama atau identitas tertentu ke widget layar dalam aplikasi. Routes berfungsi sebagai penghubung antara tampilan (UI) dan logika navigasi. Ada dua jenis routes utama di Flutter:
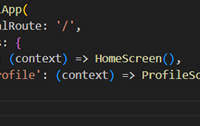
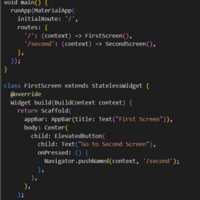
- Named Route: Menggunakan string sebagai nama untuk mengidentifikasi layar. Pendekatan ini mempermudah pengelolaan navigasi, terutama dalam aplikasi dengan banyak layar. Named routes biasanya didefinisikan di MaterialApp atau CupertinoApp.
Contoh :

- Anonymous Route: Tidak menggunakan nama string, melainkan langsung mendefinisikan layar sebagai widget. Pendekatan ini lebih fleksibel untuk transisi layar yang jarang atau sederhana tanpa memerlukan pengelolaan nama.
Contoh :

Metode Navigasi pada Flutter
Berikut adalah cara utama untuk mengimplementasikan navigasi:
- Navigasi Dasar
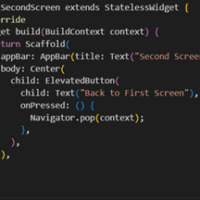
Untuk berpindah dari satu layar ke layar lain, gunakan Navigator.push dan untuk kembali, gunakan Navigator.pop.


- Named Routes
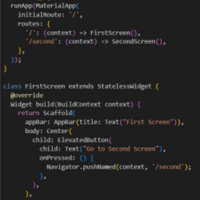
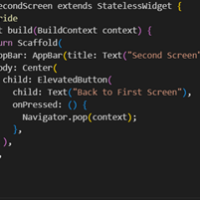
Named Routes mempermudah pengelolaan rute dalam aplikasi besar.
Contoh:


- Navigator 2.0
Navigator 2.0 adalah pendekatan deklaratif untuk navigasi, cocok untuk aplikasi dengan kebutuhan kompleks seperti deep linking dan dynamic routes.
Navigasi dengan Parameter
Flutter memungkinkan untuk mengirim data antar layar.
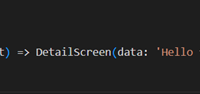
Contoh:

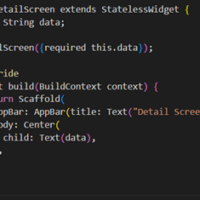
Di layer kedua :

Navigasi pada Aplikasi Besar
Untuk aplikasi besar, gunakan package seperti:
- go_router: package yang dirancang untuk mempermudah pengelolaan rute berbasis URL, terutama untuk aplikasi yang mendukung deep linking dan integrasi web. Dengan go_router, navigasi dapat diatur secara deklaratif dan menangani parameter rute dengan lebih sederhana.
- auto_route: Package ini memungkinkan pengguna untuk mengelola rute dan navigasi secara otomatis dengan memanfaatkan generator kode. Auto_route sangat cocok untuk aplikasi dengan banyak layar, karena mengurangi boilerplate dan memberikan kontrol penuh terhadap transisi, termasuk animasi.
Referensi :
https://remelehane.medium.com/introduction-to-navigation-and-routing-in-flutter-de72c3c09c11



Comments :